Alt Tag Best Practices For Accessibility And SEO



Introduction
Alt tags are important for two main reasons:
Accessibility
SEO
In this blog post, you’ll learn everything you need to know about alt tags and how to use them to your advantage.
What Is An Alt Tag?
Alt tags, also referred to as “alt attributes” or “alt text”, are concise written descriptions of images on a web page.
By default, this text is hidden when you view a web page in the browser.
However, it becomes essential in various situations, including:
Slow internet connection
Image loading error
Usage of screen readers
Used by search engines to determine what the site’s content is about
This alt tag is required whenever you embed an image in your HTML code.

However, most people pay little or no attention to the alt text because they don’t know its usefulness.
Therefore, most images end up having a blank alt text or a generic one.
While it might seem like a minor technical detail, it may be more important than you realise.
Let’s see why.
Why Is Image Alt Text Important?
As mentioned in the introduction, alt texts are important for three main reasons:
Accessibility
SEO
Let’s get a closer look at each one of these.
Alt Text Is Important For Accessibility
Hundreds of millions of people suffer from visual impairment and, therefore, rely on screen readers to navigate the web.
These people will have a hard time understanding your page’s content if the images don’t provide helpful written descriptions.
Creating a website accessible to all users, regardless of their abilities or disabilities, is not just a moral imperative but also a strategic move.
Think about it.
By ensuring equal rights to all users, you’re basically expanding your audience base and strengthening your brand reputation.
On top of that, ensuring your website is accessible is a fundamental part of your overall User Experience (UX), which Google itself has confirmed to play an essential role in SEO.
The bottom line is that making your website accessible, in this case by providing useful alt text, will always come to your advantage.

Alt Text Is Important For SEO
As I stated in the previous section, making your website accessible will lead to a better user experience, leading to a higher ranking.
However, there’s more to the story.
Whenever you make a search, you’re not only presented with relevant web pages but also relevant images.
For example, if you search for something like “Black Lamborghini,” Google will show you images before websites.

Exposure in Google Image searches can be a valuable source of traffic to your website.
But how do search engines like Google know what the image you’ve uploaded is about?
I think you’ve guessed it.
They rely on alt tags.
So, providing relevant and descriptive alt tags will help both your webpage and your image rank higher in search engines.
Alt Tags Best Practices
By now, you should have learned why alt tags play an essential role both in accessibility and SEO.
Now, let’s look at some best practices you can follow to make sure you’re getting the most out of them.
Accurately Describe The Image
The first rule of writing good alternative text (alt text) is to strive to be as descriptive yet concise as possible.
According to the Web Accessibility Initiative (WAI), your alt text should be “the most concise description possible of the image’s purpose”.
Try to keep it short and to the point.
The accuracy of your description will also depend on the context it’s placed in.
Take the photo below, for example.

If you’re talking about baseball in general, writing something like “Baseball player hitting a ball at a baseball field” would be perfectly fine.
However, suppose you’re describing a specific game.
In that case, you might want to include information like the player's name, which arena he was playing in…
Use Keywords Wisely
Placing keywords in your alt text is generally a good idea.
Keywords help Google understand the image, giving you more chances of ranking high.
However, let’s not forget two things:
Your alt text is meant to be used by screen readers and should, therefore, be as natural and accurate as possible.
Keyword stuffing is a black hat SEO tactic and might result in a penalty from Google.
Therefore, avoid keyword stuffing or sounding unnatural just to fit in more keywords.
Add Alt Text Only When It’s Needed
I know that I’ve said that using alt tags is required.
However, there are some occasions when you may want to leave the text empty.
Leaving the alt text empty is recommended if an image is only decorative and adds no value to the page.
Don’t write something like “decorative image”.
Just leave it empty.
Avoid Using Redundant Words
Usually, there’s no need to include words like “image”, “icon”, or “picture” in the alt text.

Screen readers will announce when they’re about to read the alternative text of an image.
There might be some cases where you want to differentiate between paintings, photographs, illustrations, etc.. Still, it’s best to avoid the more generic use of the terms.
How To Add An Alt Text
Now that we’ve covered why alt texts are important and how to write them, let’s see how you can incorporate them into your website.
Alt Text In HTML
If you’re building your website from scratch, you’ll have to add the alt text to your images manually.
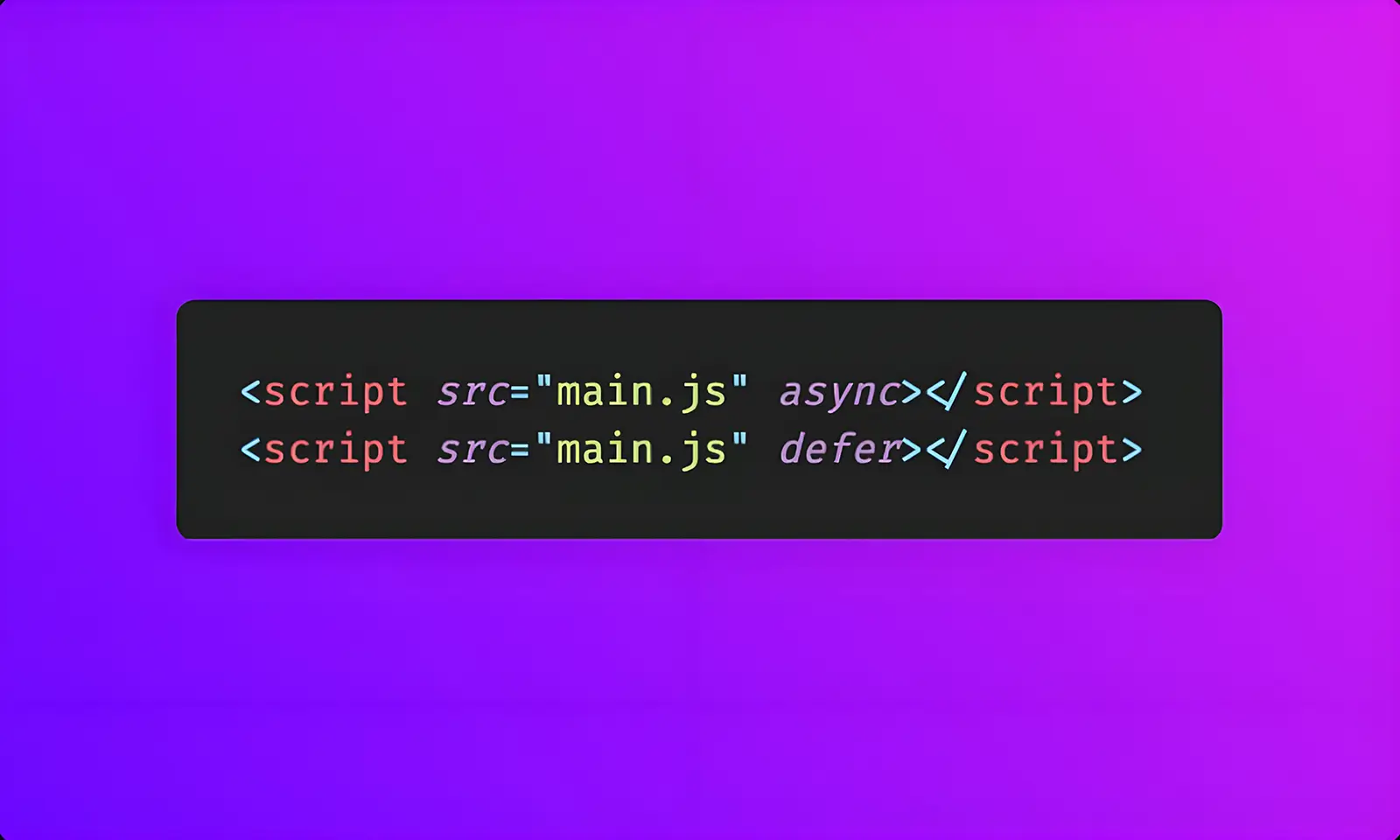
In HTML, you use the <img> tag to embed an image into your web page.
This tag requires two attributes: the source (src=””) and the alternative text (alt=””).
The alt attribute is where you’ll have to write your alternative text.
See the image below for more reference.

How To Add Your Alt Text In Framer
Most Content Management Systems (CMSs) allow you to easily add the alt text to your images.
Since I use Framer for all my projects, I’ll show you how you can add the alt text within the tool.
Whenever you are embedding an image within your website, you’ll be presented with a small window that you can use to select the desired file.
At the bottom of that little window, you’ll find the voice “Alt Text”, which allows you to add an alternative text to the image.

Summary
If you’ve read the whole article, you can skip this section as I’ll only summarise what we’ve discussed so far.
So, adding alt text to your website’s images has many benefits for accessibility, user experience, and SEO.
Therefore, make sure you add alt texts wherever they’re needed.
For a quick reference on how to write them, just remember that your alternative text is supposed to be “the most concise description possible of the image’s purpose”.
FAQs
Q1 - Does Alt Tags Help SEO?
Yes, adding alt tags to your website’s images helps with SEO in two ways. The first one is that it enhances the overall User Experience (UX), which Google has confirmed as an important ranking factor. And the second one is that your images will also rank on Google Images, becoming a potential traffic source.
Q2 - How Do You Write SEO Friendly Alt Text?
To write SEO-friendly alt text, remember that your alternative text should be the most concise description possible of the image’s purpose. If possible, add keywords to it. However, do NOT do keyword stuffing as it might result in a penalty from Google.
Q3 - Should I Use Alt Tags?
Alt tags are required whenever you embed an image into your website. Unless it’s a decorative image, make sure not to leave it empty.
Q4 - Can Alt Tag Be Empty?
Yes, whenever you add a decorative image to your website, leave the alt text empty.
Q5 - How Long Should Alt Tags Be?
There isn’t a hard limit on how many characters you can use in your alt text. Whenever possible, strive to be as descriptive yet concise as possible.
Conclusion
Thank you for taking the time to read the whole article. I hope you found it helpful.
If you need any assistance with your SEO campaign, please feel free to reach out with any questions.
If you’ve found this article helpful, I kindly invite you to share it with a friend who might benefit from it!
Introduction
Alt tags are important for two main reasons:
Accessibility
SEO
In this blog post, you’ll learn everything you need to know about alt tags and how to use them to your advantage.
What Is An Alt Tag?
Alt tags, also referred to as “alt attributes” or “alt text”, are concise written descriptions of images on a web page.
By default, this text is hidden when you view a web page in the browser.
However, it becomes essential in various situations, including:
Slow internet connection
Image loading error
Usage of screen readers
Used by search engines to determine what the site’s content is about
This alt tag is required whenever you embed an image in your HTML code.

However, most people pay little or no attention to the alt text because they don’t know its usefulness.
Therefore, most images end up having a blank alt text or a generic one.
While it might seem like a minor technical detail, it may be more important than you realise.
Let’s see why.
Why Is Image Alt Text Important?
As mentioned in the introduction, alt texts are important for three main reasons:
Accessibility
SEO
Let’s get a closer look at each one of these.
Alt Text Is Important For Accessibility
Hundreds of millions of people suffer from visual impairment and, therefore, rely on screen readers to navigate the web.
These people will have a hard time understanding your page’s content if the images don’t provide helpful written descriptions.
Creating a website accessible to all users, regardless of their abilities or disabilities, is not just a moral imperative but also a strategic move.
Think about it.
By ensuring equal rights to all users, you’re basically expanding your audience base and strengthening your brand reputation.
On top of that, ensuring your website is accessible is a fundamental part of your overall User Experience (UX), which Google itself has confirmed to play an essential role in SEO.
The bottom line is that making your website accessible, in this case by providing useful alt text, will always come to your advantage.

Alt Text Is Important For SEO
As I stated in the previous section, making your website accessible will lead to a better user experience, leading to a higher ranking.
However, there’s more to the story.
Whenever you make a search, you’re not only presented with relevant web pages but also relevant images.
For example, if you search for something like “Black Lamborghini,” Google will show you images before websites.

Exposure in Google Image searches can be a valuable source of traffic to your website.
But how do search engines like Google know what the image you’ve uploaded is about?
I think you’ve guessed it.
They rely on alt tags.
So, providing relevant and descriptive alt tags will help both your webpage and your image rank higher in search engines.
Alt Tags Best Practices
By now, you should have learned why alt tags play an essential role both in accessibility and SEO.
Now, let’s look at some best practices you can follow to make sure you’re getting the most out of them.
Accurately Describe The Image
The first rule of writing good alternative text (alt text) is to strive to be as descriptive yet concise as possible.
According to the Web Accessibility Initiative (WAI), your alt text should be “the most concise description possible of the image’s purpose”.
Try to keep it short and to the point.
The accuracy of your description will also depend on the context it’s placed in.
Take the photo below, for example.

If you’re talking about baseball in general, writing something like “Baseball player hitting a ball at a baseball field” would be perfectly fine.
However, suppose you’re describing a specific game.
In that case, you might want to include information like the player's name, which arena he was playing in…
Use Keywords Wisely
Placing keywords in your alt text is generally a good idea.
Keywords help Google understand the image, giving you more chances of ranking high.
However, let’s not forget two things:
Your alt text is meant to be used by screen readers and should, therefore, be as natural and accurate as possible.
Keyword stuffing is a black hat SEO tactic and might result in a penalty from Google.
Therefore, avoid keyword stuffing or sounding unnatural just to fit in more keywords.
Add Alt Text Only When It’s Needed
I know that I’ve said that using alt tags is required.
However, there are some occasions when you may want to leave the text empty.
Leaving the alt text empty is recommended if an image is only decorative and adds no value to the page.
Don’t write something like “decorative image”.
Just leave it empty.
Avoid Using Redundant Words
Usually, there’s no need to include words like “image”, “icon”, or “picture” in the alt text.

Screen readers will announce when they’re about to read the alternative text of an image.
There might be some cases where you want to differentiate between paintings, photographs, illustrations, etc.. Still, it’s best to avoid the more generic use of the terms.
How To Add An Alt Text
Now that we’ve covered why alt texts are important and how to write them, let’s see how you can incorporate them into your website.
Alt Text In HTML
If you’re building your website from scratch, you’ll have to add the alt text to your images manually.
In HTML, you use the <img> tag to embed an image into your web page.
This tag requires two attributes: the source (src=””) and the alternative text (alt=””).
The alt attribute is where you’ll have to write your alternative text.
See the image below for more reference.

How To Add Your Alt Text In Framer
Most Content Management Systems (CMSs) allow you to easily add the alt text to your images.
Since I use Framer for all my projects, I’ll show you how you can add the alt text within the tool.
Whenever you are embedding an image within your website, you’ll be presented with a small window that you can use to select the desired file.
At the bottom of that little window, you’ll find the voice “Alt Text”, which allows you to add an alternative text to the image.

Summary
If you’ve read the whole article, you can skip this section as I’ll only summarise what we’ve discussed so far.
So, adding alt text to your website’s images has many benefits for accessibility, user experience, and SEO.
Therefore, make sure you add alt texts wherever they’re needed.
For a quick reference on how to write them, just remember that your alternative text is supposed to be “the most concise description possible of the image’s purpose”.
FAQs
Q1 - Does Alt Tags Help SEO?
Yes, adding alt tags to your website’s images helps with SEO in two ways. The first one is that it enhances the overall User Experience (UX), which Google has confirmed as an important ranking factor. And the second one is that your images will also rank on Google Images, becoming a potential traffic source.
Q2 - How Do You Write SEO Friendly Alt Text?
To write SEO-friendly alt text, remember that your alternative text should be the most concise description possible of the image’s purpose. If possible, add keywords to it. However, do NOT do keyword stuffing as it might result in a penalty from Google.
Q3 - Should I Use Alt Tags?
Alt tags are required whenever you embed an image into your website. Unless it’s a decorative image, make sure not to leave it empty.
Q4 - Can Alt Tag Be Empty?
Yes, whenever you add a decorative image to your website, leave the alt text empty.
Q5 - How Long Should Alt Tags Be?
There isn’t a hard limit on how many characters you can use in your alt text. Whenever possible, strive to be as descriptive yet concise as possible.
Conclusion
Thank you for taking the time to read the whole article. I hope you found it helpful.
If you need any assistance with your SEO campaign, please feel free to reach out with any questions.
If you’ve found this article helpful, I kindly invite you to share it with a friend who might benefit from it!

Luca Da Corte is a freelance Framer Expert and SEO specialist. When he’s not working on some exciting projects, he curates a blog where he shares insights, resources, and experiences on everything regarding websites.
Table Of Contents:
Table Of Contents:
Table Of Contents: