Framer vs Webflow: Which One Is The Best In 2024?
Introduction
Which website builder should you use, Framer or Webflow?
What are the pros and cons of each one, what type of websites can they handle, and which one is the best overall?
As a Framer expert who also has some experience with Webflow, I can lay out an honest comparison based on real-world experience.
This is no AI-generated article or repurposed fluff. I’ll compare the main features based on my experience, not just parroting what others say online.
More specifically, I’ll go over these 11 points:
Ease Of Use.
CMS.
Speed & Performance.
SEO.
Reusability.
Components.
Animations.
Plugins & API.
Integrations.
Advanced Functionalities.
Templates.
Community.
Pricing.
AI.
Custom Code.
Speed Of Dev.
After that, I’ll draw some conclusions and give recommendations based on the type of project(s) you need to get done.
(Spoiler: Neither of them is perfect. Both Framer and Webflow have their characteristics and peculiarities. Most of the time, the tool you choose comes down to preferences.)
Let’s get started!
Framer vs. Webflow: Features Comparison
Ease Of Use
If you’re just starting out and have no experience building websites, then Framer will be much easier to grasp than Webflow.
Framer’s interface and workflow are extremely similar to Figma’s and Sketch’s, making it easy to learn for people who are inexperienced with common web development concepts (and even easier for web designers).
Here’s what Framer’s interface looks like:

On the other hand, Webflow requires a basic understanding of how HTML and CSS work. Therefore, Webflow’s learning curve is steeper for those who are just starting out.
Here’s how Webflow’s interface looks like:

If you’re unfamiliar with the concept of tags, classes, CSS properties, and so on, you’ll probably have a much harder time getting started with Webflow than you’d have with Framer.
Think about it this way:
Framer is easier to work with for web designers and beginners.
Webflow is easier to work with if you have a basic understanding of web development.
Based on that, Framer gets the point on this one.
CMS
If there’s one thing everybody loves about website builders, it’s the Content Management System (CMS).
The approach Framer and Webflow take to handling the CMS is similar.
You create one CMS collection with various fields and then add items to it through a user-friendly interface.
However, three main features currently make the Webflow CMS better:
More Fields
→ Webflow’s CMS offers more fields than Framer’s, making it easier to create complex CMS pages.
Easier Interlinking
→ Interlinking different CMS collections with Webflow is much easier compared to Framer. You can do it with Framer, but it’s much more complex.
Pagination
→ Pagination is a must-have feature if you have a somewhat extensive CMS collection. Unfortunately, Framer currently doesn’t natively support this feature.

Speed & Performance
Let’s start by saying that both Webflow and Framer offer an excellent hosting infrastructure for all their websites and do most of the work for you.
As a result, both website builders tend to create lightning-fast websites out of the box.
In other words, regardless of the tool you choose, you can (almost) forget about speed optimisations.
However, due to how Framer websites are built, navigation and interactions tend to be especially snappy on Framer websites.
That’s because Framer is built on React, and the navigation is handled client-side, making it especially fast.
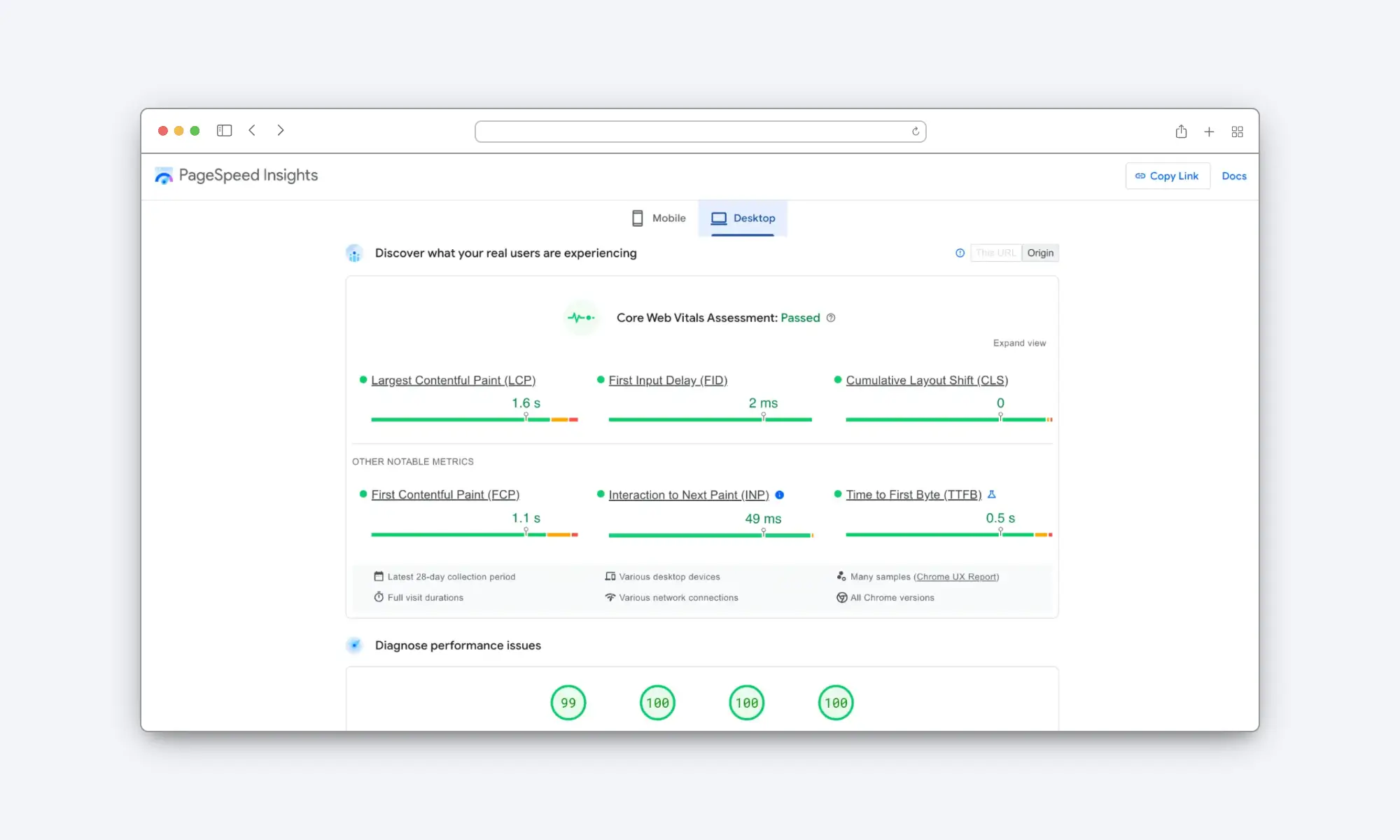
For reference, here are the Core Web Vitals for my portfolio:

Based on that, I’ll give Framer the point here.
SEO
What about SEO? Which tool will make it easier to rank high on search engines?
Let’s start by saying that the tool you choose cannot guarantee ranking. In fact, how your website is built is only a part of the complicated SEO puzzle.
But for the sake of this comparison, let’s limit the discussion to the technical aspects.
Let’s look at all the most important SEO-related features:
Title tags & meta descriptions
→ Both tools allow you to set unique title tags and meta descriptions for all your pages.
Schema Markup
→ Both tools allow you to create schema markup for your pages.
→ One little shortcoming Framer has in terms of schema markup is that it’s not currently possible to directly reference an image. And while there’s a workaround, it’s still a critical lack worth mentioning.
Sitemap.xml & Robots.txt file
→ Here we have a little difference. Webflow allows you to choose if you want to auto-generate these files or if you want to write them yourself.
→ On the other hand, Framer always generates them automatically for you - which is great - but it doesn’t allow you to customise them unless you have an enterprise plan.
301 redirects
→ Both Framer and Webflow allow you to set up 301 redirects. Also, both allow you to use wildcards to set up more complex redirects.
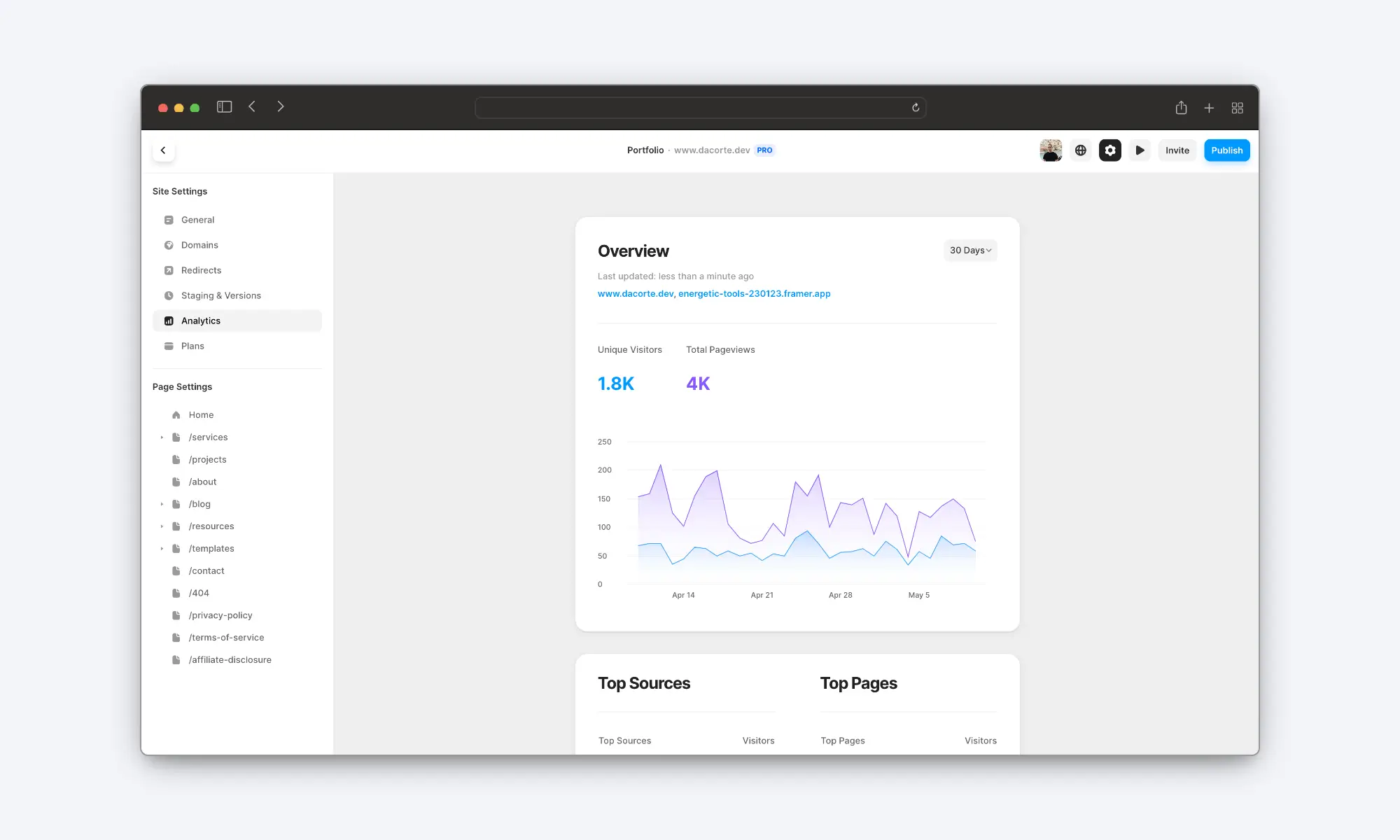
One interesting thing Framer has that Webflow currently lacks is built-in analytics.
The pro plan comes with built-in, privacy-first analytics. In other words, you can get insights into your site’s traffic without necessarily having a cookie banner and a cookie policy.
Here’s what the analytics look like:

Based on these considerations, I’ll consider this a draw.
Reusability
Let’s say you want to create similar pages or layouts within the same project; which tool makes it easier?
If we’re talking about entire sections, I think Webflow is slightly better for reusability as it allows you to apply the same class to multiple elements, making the design easily scalable.
If you’re unfamiliar with the term, a class is a set of style rules you can apply to how many elements you want.
Thanks to how classes work, you can easily make global styling changes without worrying about editing all the individual pages.

However, if we’re talking about components, both tools allow you to reuse the same component over and over again.
Based on that, Webflow wins this round.
Components
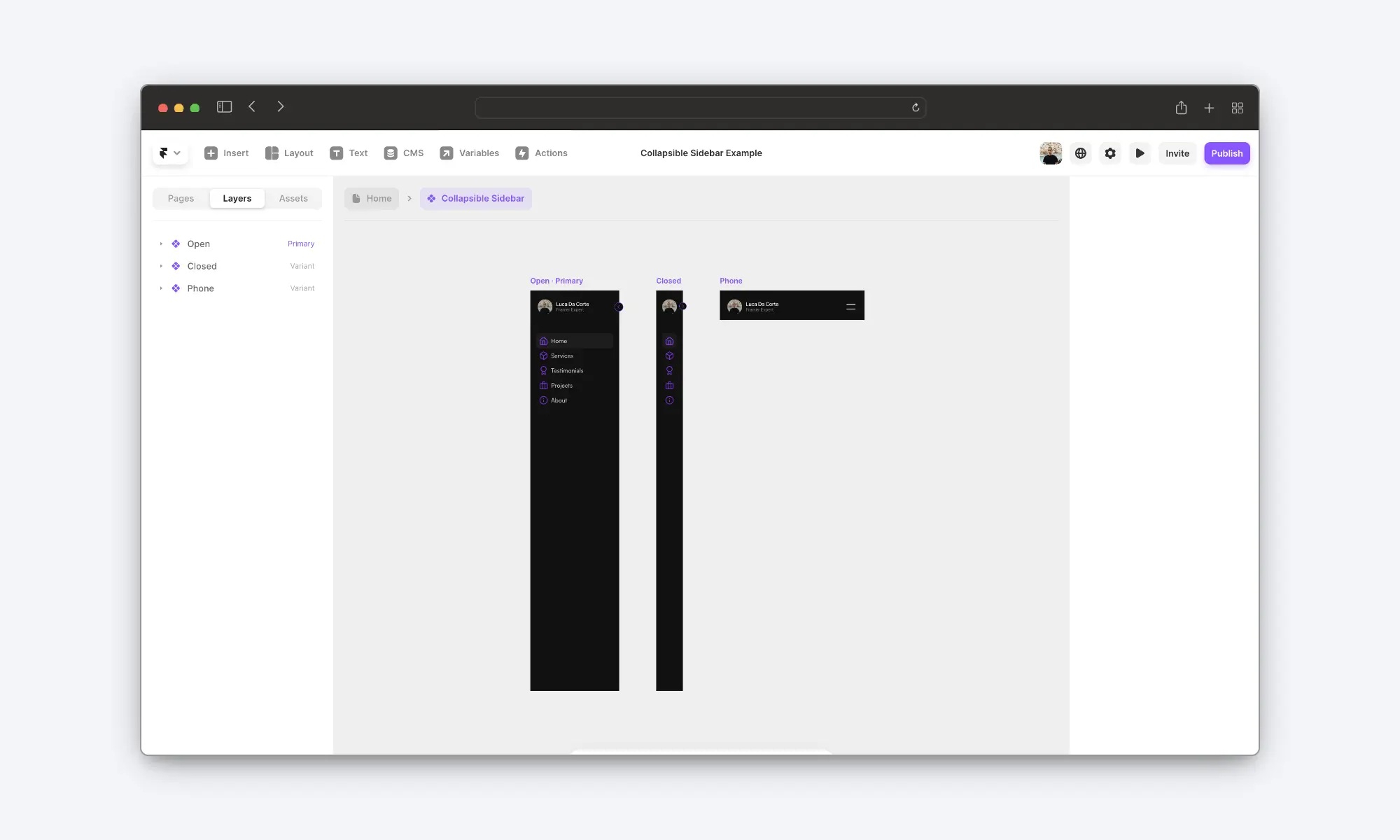
When it comes to components, Framer wins the point by a mile.
Trust me when I say that Framer components are literally superpowers. They allow you to easily create things that are only possible using (complex) custom code in Webflow.
For example, the collapsible sidebar of the left is a component. The table of contents on the right is a component. And these are just simple examples!

If you want to, I encourage you to check out Framer University’s resources page to see what’s possible using Framer components.
I guarantee you’ll not believe it.
Animations
Both tools are great for creating animations. However, I think Framer has an advantage here and here’s why.
Framer’s animations are powered by a proprietary animation library called Framer Motion.
As a result, Framer makes it incredibly easy to add a wide range of complex animations.
On top of the most common animations, here are some other cool things you can do:
Create a drag-and-drop canvas on the page.
Create interactive elements like a 3D spinning globe.
Create all sorts of custom cursors.
And so much more!

On the other hand, while Webflow allows you to easily create stunning animations for your website, more complex ones may require you to write custom code.
Plugins & API
I’ve decided to group plugins and APIs under the same category as Webflow easily wins both points.
Why?
Because Framer currently doesn’t support either of them!
And while Framer’s CEO recently announced they should get shipped by the end of the year, they’re currently not available.
Webflow, on the other hand, offers both of them.
The API is great for building web apps powered by Webflow itself, and the vast library of plugins makes it easy for users to carry out complex tasks.
Integrations
Framer has a growing library of integrations available.
However, still nothing that compares to Webflow’s.
Webflow offers integrations for every app or use case you could ever think of.
Do you want to integrate your site with Hubspot? No problem.
Microsoft Clarity? No problem.
Jasper? No problem.
Memberstack? No problem.
And the list goes on and on.

Advanced Functionalities
What about advanced functionalities? Which tool should you use to make an e-commerce or a membership site?
For this one, Webflow easily gets the point.
Webflow has built-in features that allow you to handle e-commerce and membership functionalities easily.
Framer, unfortunately, doesn’t natively support either of them.
And while it’s true that there are a couple of third-party services you can use, they’re still not as convenient as using Webflow’s built-in features.
On top of that, using third-party tools requires you to pay an additional monthly fee to get the service.
So, if you want to build an online store or a membership site, go with Webflow.

Templates
Both Framer and Webflow have an official marketplace where you can buy (and sell) high-quality templates at a more than fair price.
On top of that, you can also find other templates not listed in the marketplace by doing a quick Google search.
Let’s look at the official marketplaces from both a consumer and produce perspective:
Buying Templates
→ As mentioned earlier, both marketplaces offer high-quality templates for a fair price.
→ Since Framer is relatively new to the game, Webflow has the advantage of having a more comprehensive and vast range of templates to choose from.
Selling Templates
→ As for selling templates, Framer is slightly better as it allows you to keep 100% of the revenue, compared to the 80% offered by Webflow.
Based on that, I’ll call it a draw.

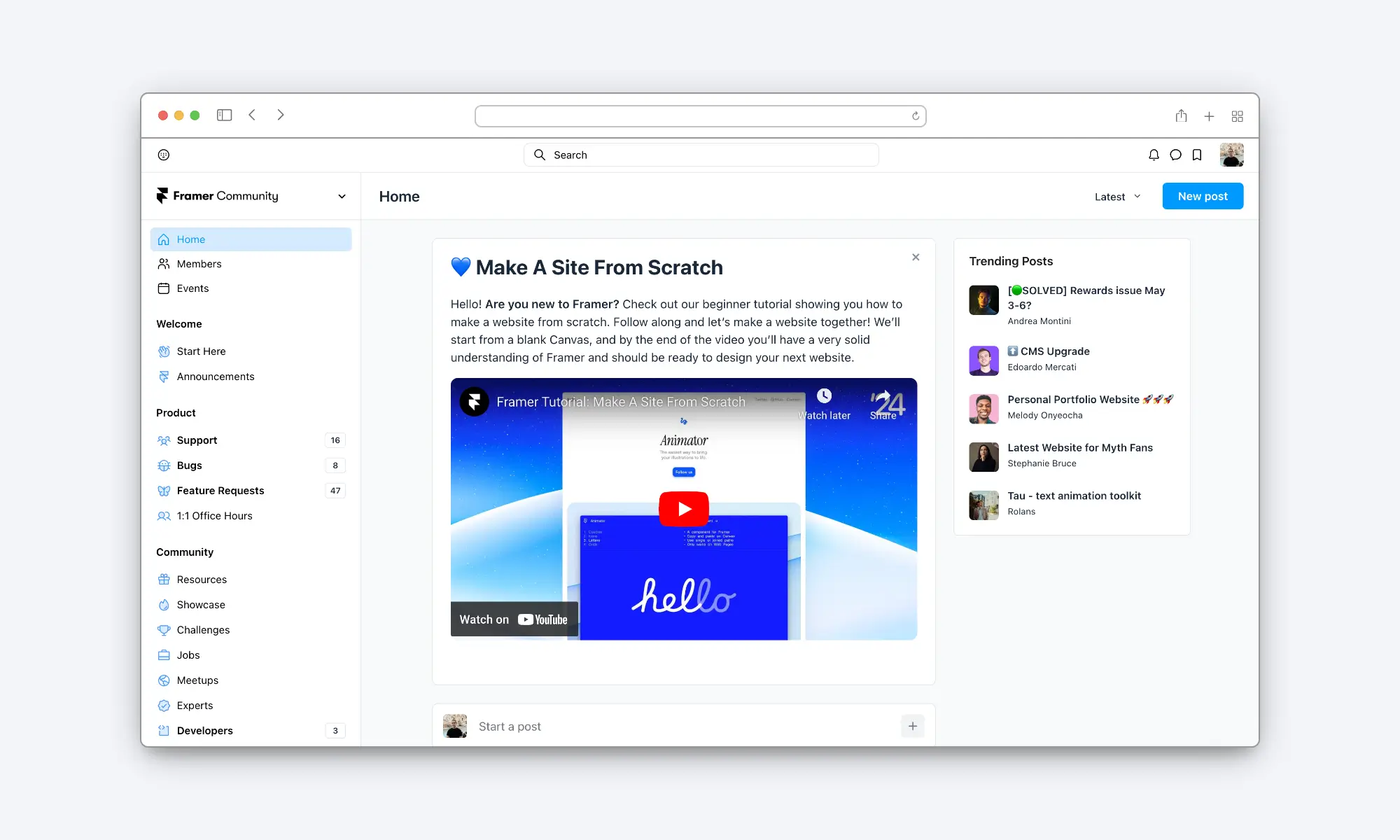
Community
Major, major win for Framer on this one.
Framer has one of the best and most active communities I’ve ever seen.
And I’m not only talking about the beautiful community on social media; Framer also has a community website with over 21,000 designers!
In the community, you can:
Chat with other designers.
Ask questions.
Report bugs.
Showcase what you’ve made.
Get free templates, components, and tutorials.
Post and find work.
Book office hours with a member of the Framer team.
And so much more!
And it’s also 100% free. You just need to create a free account, and you’ll be able to access it!

Pricing
Let’s talk about money.
Both Webflow and Framer offer five different pricing tiers.
While I won’t go over each one of them in detail, here are the main differences worth mentioning:
Pricing
→ Framer plans tend to be slightly cheaper compared to Webflow’s counterpart.
Page Limit
→ Every paid Webflow plan has a hard limit of 150 pages. Framer offers a more linear approach, with cheaper plans having fewer pages and more expensive ones getting up to 300 pages.
Monthly Visitors Limit
→ Webflow allows for WAY more monthly visitors for each plan than Framer.
Form Submissions
→ Framer doesn’t have built-in forms, so Webflow gets the point here.
Overall, I’d say that Webflow pricing tiers have a greater bang for your buck.
Further Reading: Framer Pricing Explained.

AI
Everybody is talking about AI nowadays. But which tool leverages it better?
For now, Framer gets an easy win as Webflow doesn’t offer any AI-powered feature (even though Webflow has announced it will integrate AI soon).
Framer, on the other hand, offers three different AI-powered tools:
AI Website Builder
→ The AI website builder is a game changer. Just write a short prompt, and Framer will do the rest. Once it’s done, you can still use it to change the design as you wish.
AI Text Rewrite
→ The design is only half of a website. Once the copy of your website has been generated, you can ask the AI text rewriter to rephrase it until you find a version you like!
AI Translation
→ If you have a multilingual website, you will love this feature. The AI automatically translates all your content into whatever language you want, saving you so much time.

Custom Code
When the UI of a website builder comes short, you can always rely on custom code to make things work.
Fortunately, both tools allow you to get your hands dirty with custom code and create what the interface currently doesn’t allow you to.
However, the tools have been built using different technologies, so the custom codes look significantly different.
With Webflow, you can get away by knowing some basic HTML, CSS, and JavaScript.
But with Framer, you need to have a basic understanding of how React components work - which can be much harder to learn compared to more classic web languages.
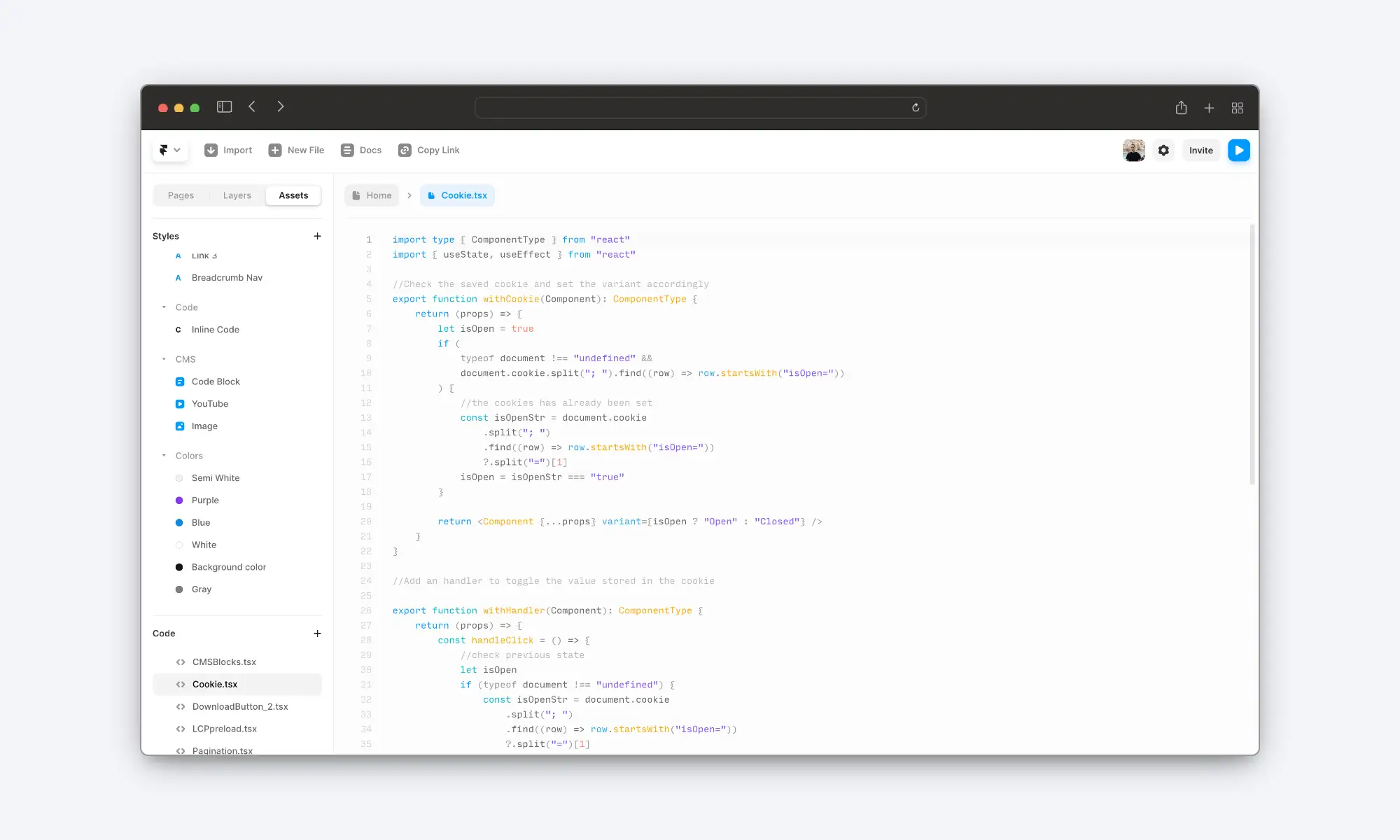
And the complexity of React code overrides can get out of hand pretty quickly! Here’s an example of a custom override I use in my portfolio:

On the other hand, here’s what a code override looks like in Webflow:

(source: Webflow)
Based on complexity, I’ll give Webflow the point here.
Speed Of Dev
Lastly, we have speed of development.
Let’s start by saying that when I say speed of development, I mean for static websites, not web applications.
And while both tools are great, I think Framer is better, and here’s why:
Framer offers free sample pages and sections that skyrocket the speed of development.
Framer’s AI allows you to create a website in seconds.
I’m not saying that building a website with Webflow will take ages. However, I think Framer makes it quicker to get your website built and launched.
Therefore, I’ll give Framer the point on this one.
Wrapping It Up
Before drawing the conclusions, here’s a quick recap for those who just skipped to this section:
Ease of use → Framer wins (1-0)
CMS → Webflow wins (1-1)
Speed & Performance → Framer wins (2-1)
SEO → Draw (3-2)
Reusability → Webflow wins (3-3)
Components → Framer wins (4-3)
Animations → Framer wins (5-3)
Plugins & API → Webflow wins (5-4)
Integrations → Webflow wins (5-5)
Advanced Functionalities → Webflow wins (5-6)
Templates → Draw (6-7)
Community → Framer wins (7-7)
Pricing → Webflow wins (7-8)
AI → Framer wins (8-8)
Custom Code → Webflow wins (8-9)
Speed of Dev → Framer wins (9-9)
So, the winner is….
Neither of them!
Both website builders have their pros and cons. The tool you choose will depend on your preference and the type of project you need to work on.
In general, choose Framer if:
✅ You’re a designer or a beginner.
✅ You want to go from design to website in no time.
✅ You have zero technical knowledge but still want to develop a beautiful website.
✅ You want to create the best animations and interactions on the market.
✅ You want a lightning-fast website.
✅ You want to use the power of AI to help you build your website.
✅ You want access to a fantastic community of designers and developers.
And choose Webflow if:
✅ You already have a foundation in web development.
✅ Your projects require multiple integrations.
✅ You want to build web apps (e-commerce, membership sites, etc.)
✅ You need a complex CMS infrastructure.
✅ You want to have access to plugins.
✅ You want to create easily scalable websites.
✅ You plan on having a ton of traffic, even for basic websites.
That’s it. I hope this breakdown helps you make an informative decision.
Thanks for reading!
- Luca




