What Is Framer? The Website Builder Made For Designers
What Is Framer?
Do you ever get the feeling that most CMSs out there are designed for web developers with existing technical knowledge rather than web designers?
Well, Framer changes the game.
Framer’s interface and workflow are extremely similar to tools you likely already know, like Figma and Sketch.
These similarities make the interface extremely intuitive and easy to use, allowing anybody to build and deploy a stunning website without knowing anything [I mean, literally nothing] about coding.
Big brands like Dribbble, Zapier, and Superhuman have already recognised Framer’s potential and have decided to adopt it.
But Framer’s fantastic interface is just the tip of the iceberg
Let’s quickly go over its features so you can truly understand why the tool is gaining so much popularity.
Framer Features
Intuitive And Easy-to-Use Interface
Framer’s interface is highly intuitive and easy to use. The learning curve is much shorter than that of more robust and code-oriented platforms like Webflow and WordPress.
As I mentioned in the introduction, Framer’s interface and workflow are similar to Figma’s and Sketch’s - making it easier for designers to translate their designs into functioning and powerful websites.
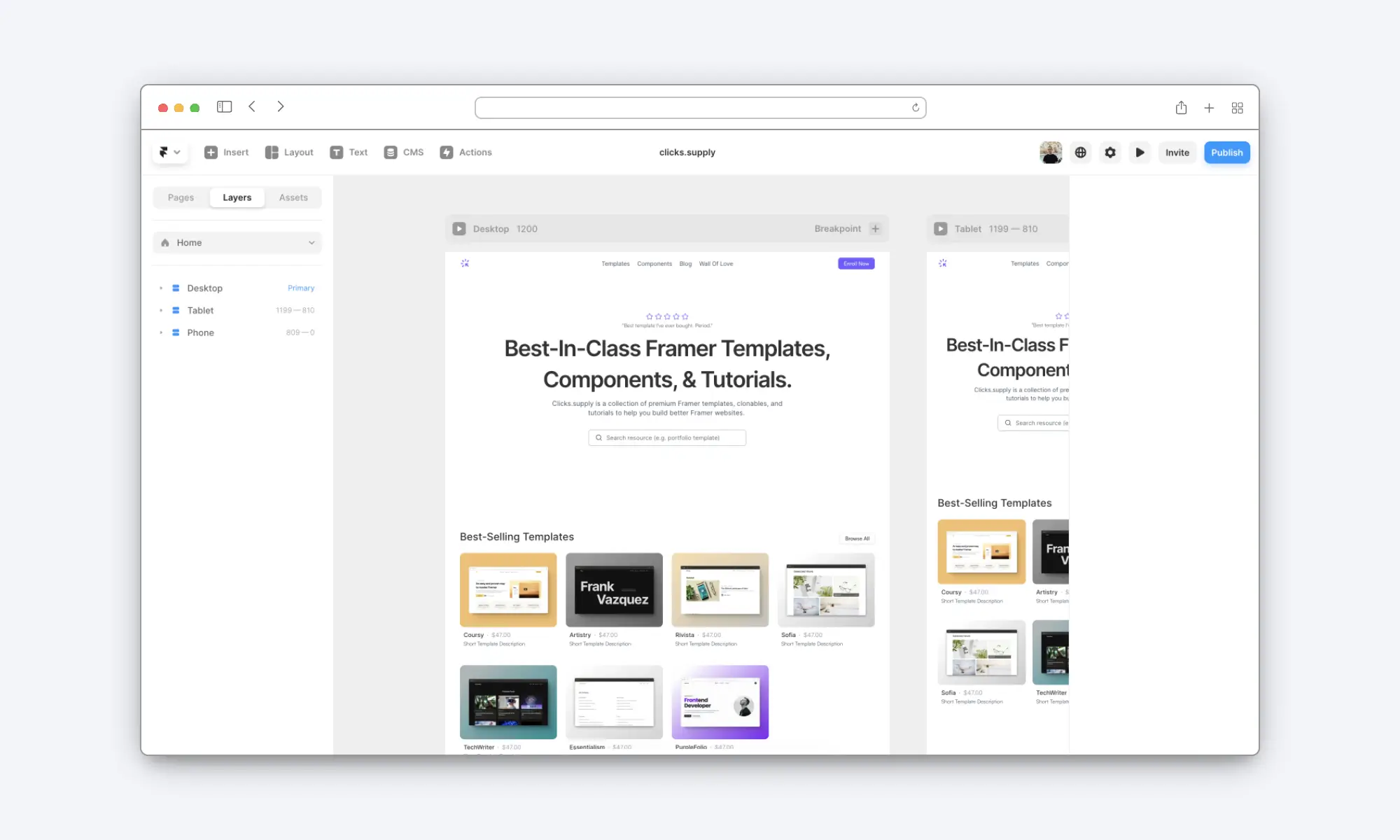
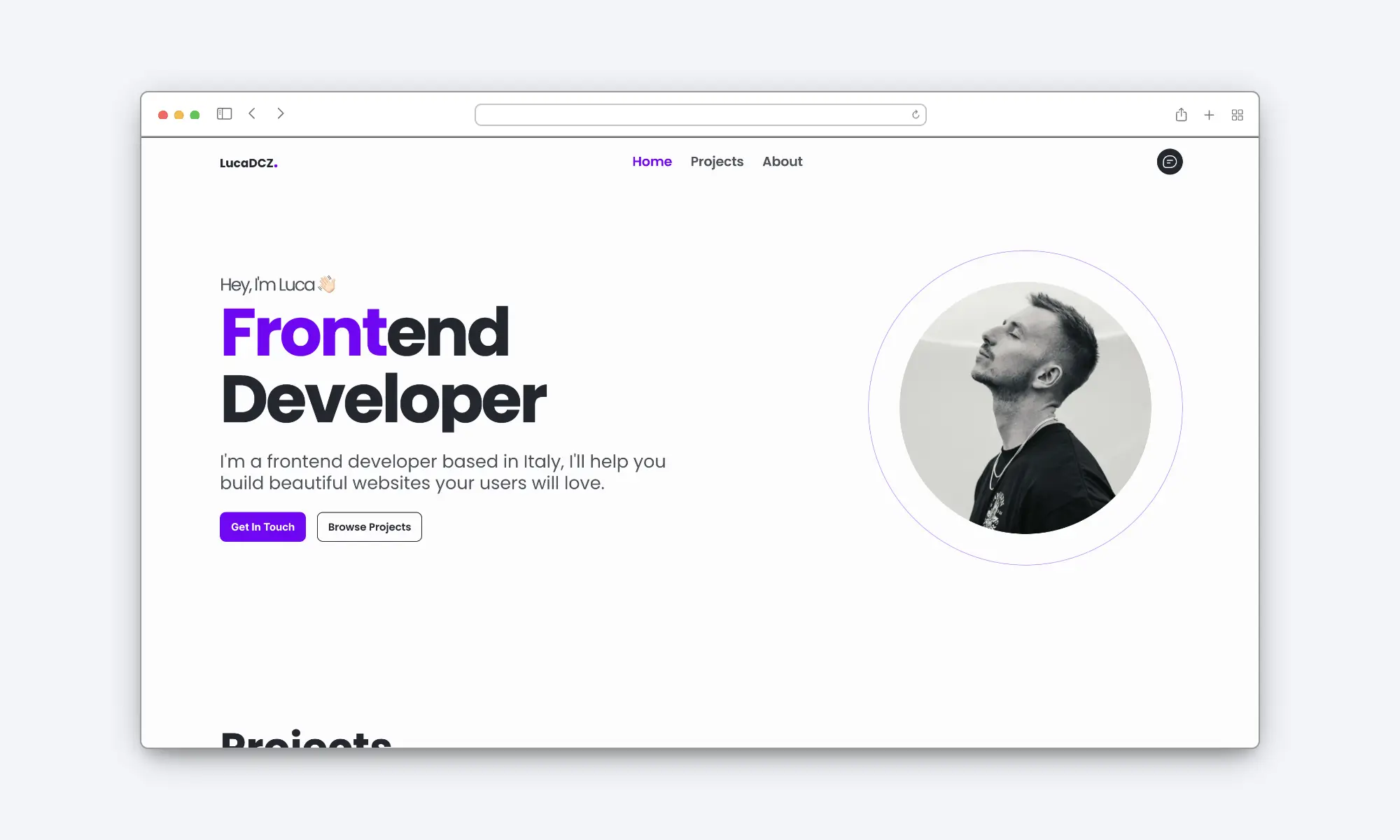
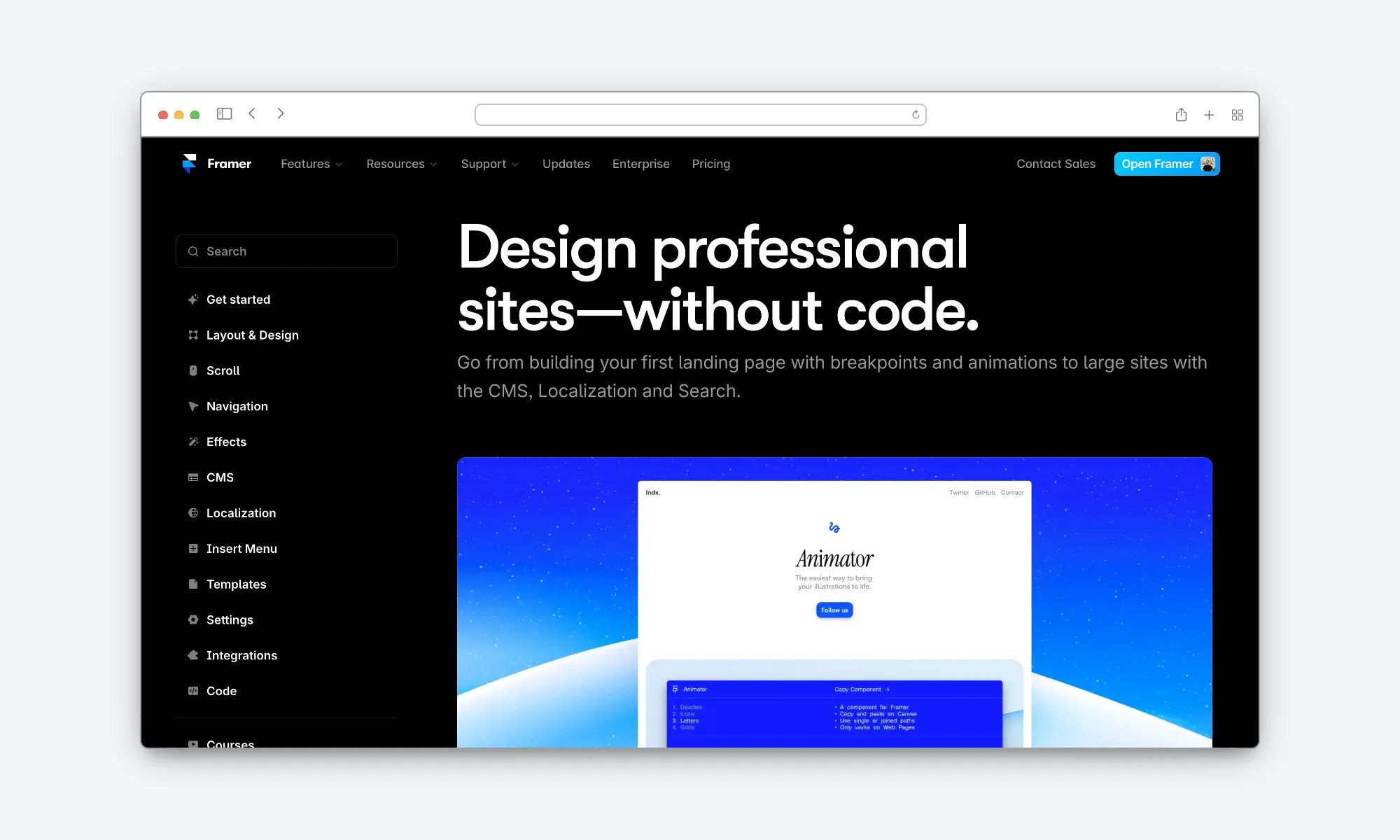
Here’s a screenshot of what a project looks like:

Thanks to its characteristics, everybody can get started with the platform in a matter of a few hours.
Robust CMS
Framer’s CMS (Content Management System) makes it easy for everybody to manage the site’s content. Essentially, this feature allows you to create scalable pages based on CMS items.
It’s the perfect choice for pages that are similar in structure but differ in content, like blog articles, job listings, marketing pages, and so much more!
The CMS also allows for more advanced functionalities like conditionals, filters, transforms, and everything you can think of!
Speed Performance
Framer was built using more recent and optimised technologies compared to other CMSs.
Thanks to how they are developed and how well-optimised Framer’s infrastructure is, websites tend to be lightning-fast out of the box.
While it’s true that load speed tends to suffer on mobile devices, you should still be able to pull out a perfect core web vitals score - regardless of the site’s size.
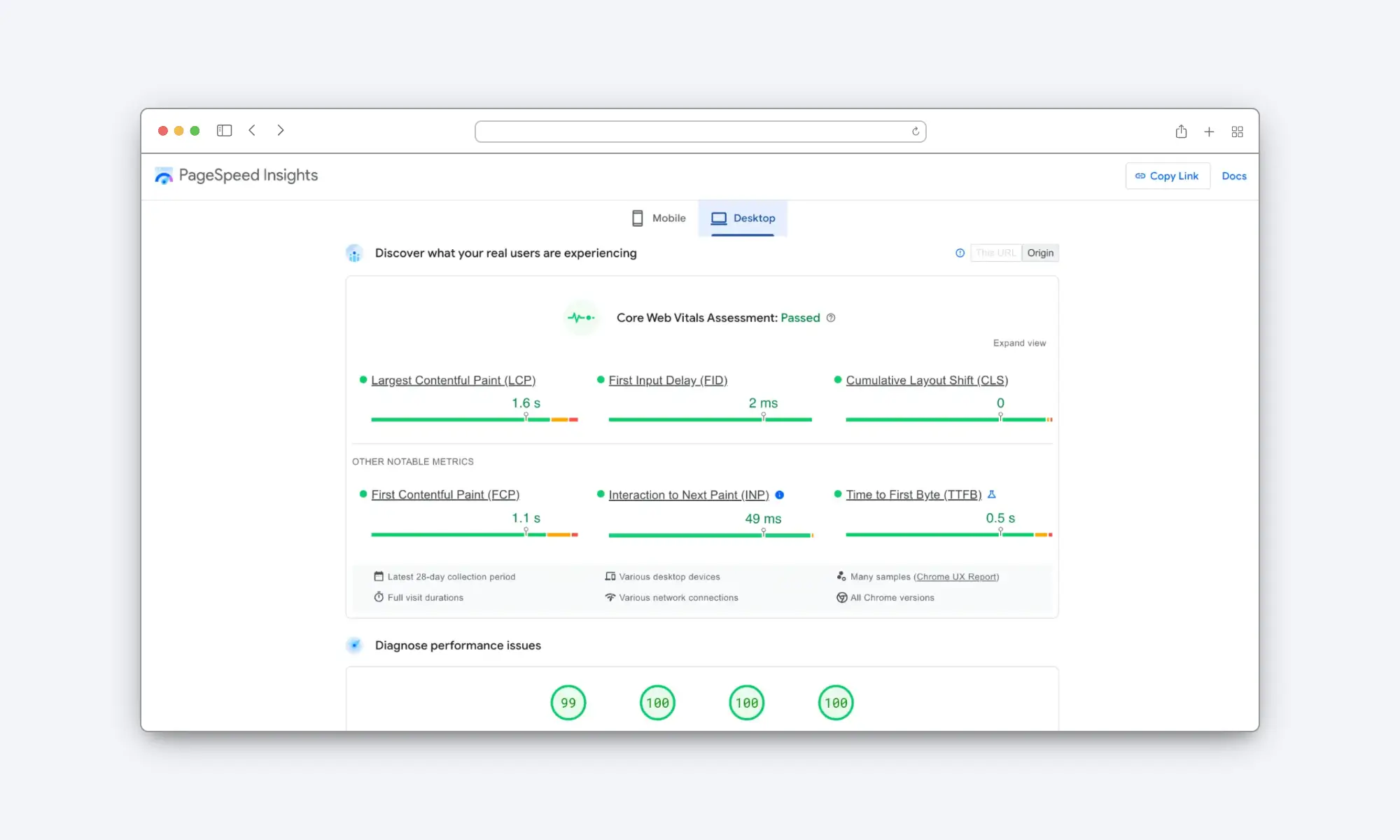
If you don’t believe me, here’s a screenshot of my website’s core web vitals:

SEO
Worried about not being able to rank with a Framer website? You don’t need to be.
Framer already handles many technical SEO aspects for you, including hosting, SSL certificate, XML sitemap generation, and so much more!
When it can’t do something automatically, it gives you all the tools you need to take care of SEO tasks.
AI-Powered Tools
With AI becoming better and better as we speak, why not leverage it to help us build websites faster?
Framer offers three different AI capabilities to help you during your workflow:
AI Website Builder
→ Want to generate a complete website based on one prompt? The AI website builder allows you to do just that. And if you don’t like the result, you can edit it with a click or regenerate it from scratch!
AI Text Rewrite
→ Framer’s AI doesn’t just generate the website but also its copy! But what if you don’t like it? Just click on it, and it will get rephrased until you find a winning formula!
AI Translation
→ Translating all your website’s content in multiple languages doesn’t have to take hours. Thanks to the AI translation tool, you can reach a worldwide audience with no effort!

Effects & Animations
Framer runs on a powerful proprietary animation library called Framer Motion.
Without getting technical, it basically allows you to create incredible animations using a simple interface.
I might be slightly biased, but I genuinely believe that Framer offers the most powerful animation functionalities on the market.
Localisation
Tailoring your website to many languages and regions has never been easier (remember when I told you about the AI-powered translation?)
But text is just a tiny part of the website, so Framer also allows you to customise the overall design based on the region it’s viewed from.
Community
Framer has one of the most active and helpful communities I’ve ever seen.
You can post any obstacle you’re facing, and I can guarantee you’ll get a reply to help you fix it within hours (I’m also a proud active member of the community 🙂).
Not only that, you also have multiple dedicated channels to showcase your latest project, seek help from the Framer team, or just introduce yourself and say hi.

Honorable Mentions
I could list features all day long, but that’s not the purpose of this article.
But before we move on, here are some honourable features you need to be aware of:
Pre-built elements and components.
→ The Framer designer comes with a handful of pre-built elements and components you can use to speed up your development process.
Built-in, privacy-first analytics.
→ The Pro plan comes with built-in, privacy-focused analytics you can use to measure your website’s traffic.
A growing library of integrations.
→ Framer has a library of integrations for famous services like YouTube, Mailchimp, Hubspot, Trustpilot, Calendly, etc.
1000+ templates (both free and paid).
→ Framer’s template library is growing as we speak (or better, as you read) and features some of the most high-quality website templates I’ve ever seen.
Real-time collaboration.
→ Big projects often require multiple designers to work on the same website. Fortunately enough, Framer makes the whole experience seamless.
Accessibility features.
→ Framer gives you all the tools you need to ensure everybody can understand, navigate, and interact with your content.
Staging and versioning.
→ Mistakes happen, and Framer’s ability to go back to a previous version is invaluable.
Code overrides for true customisation.
→ Framer’s designer does not allow you to do everything. However, you can use custom code overrides and components to boost Framer’s capabilities.
Framer Shortcomings
As much as I love Framer, I can’t ignore its shortcomings. The tool is not perfect, and it’s also not suited for all projects.
Here are the main areas where it’s currently lacking:
No E-Commerce Functionalities
Do you want to easily build an e-commerce website? Framer is not the best solution.
While you can manage to build a functioning online store with Framer using third-party tools and integrations, that’s definitely not the most convenient way.
On top of being incredibly complex, you’ll also have to pay both for Framer’s subscription and the third-party tool.
So, if you want to build an e-commerce, you’re much better off choosing a tool like Webflow.

No Memberships Functionalities
Similar to the previous point, Framer doesn’t currently provide a built-in way to manage memberships.
While many third-party tools do the job perfectly - it’s still not the most convenient way.
Once again, if you want to build a membership site, Webflow is probably a better choice.
No Plugins
That’s right!
As much as I dislike it, Framer currently doesn’t support the integration of any plugin.
While this might change in the future, that’s the current state of the tool.
Complex Code Overrides
When the Framer UI falls short on something, there’s also the alternative of using code overrides.
However, because of the way Framer websites are built under the hood, code overrides are extremely difficult to create and handle.
Instead of simple HTML and CSS, you’ll suddenly have to learn how React components work.
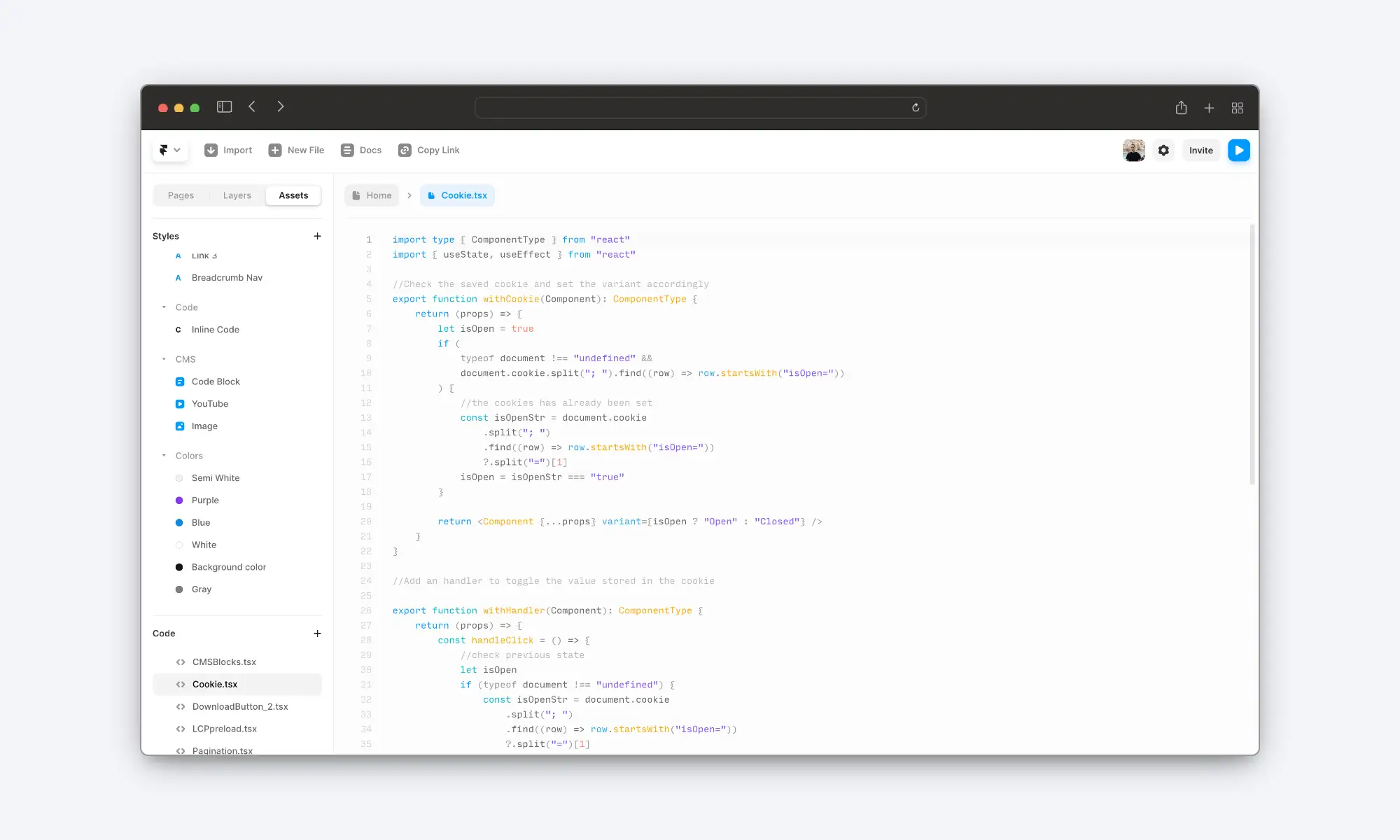
Here’s a screenshot of the code override I use for the collapsible sidebar:

Manageable, but not ideal.
No Export To HTML
Similarly to the previous point, the way Framer creates its websites makes it impossible to export them to simple HTML and CSS.
While you can easily host the website with Framer’s infrastructure, some people still want to export it and self-host it.
However, that’s not possible.
Framer Pricing
Framer offers five different pricing tiers billed on a per-site basis.

In other words, when you buy a premium plan, you buy it for a single website, not your entire workspace.
Overall, I like this billing system. It allows you to build as many free websites as you want, and you only have to pay when you want to upgrade one of them.
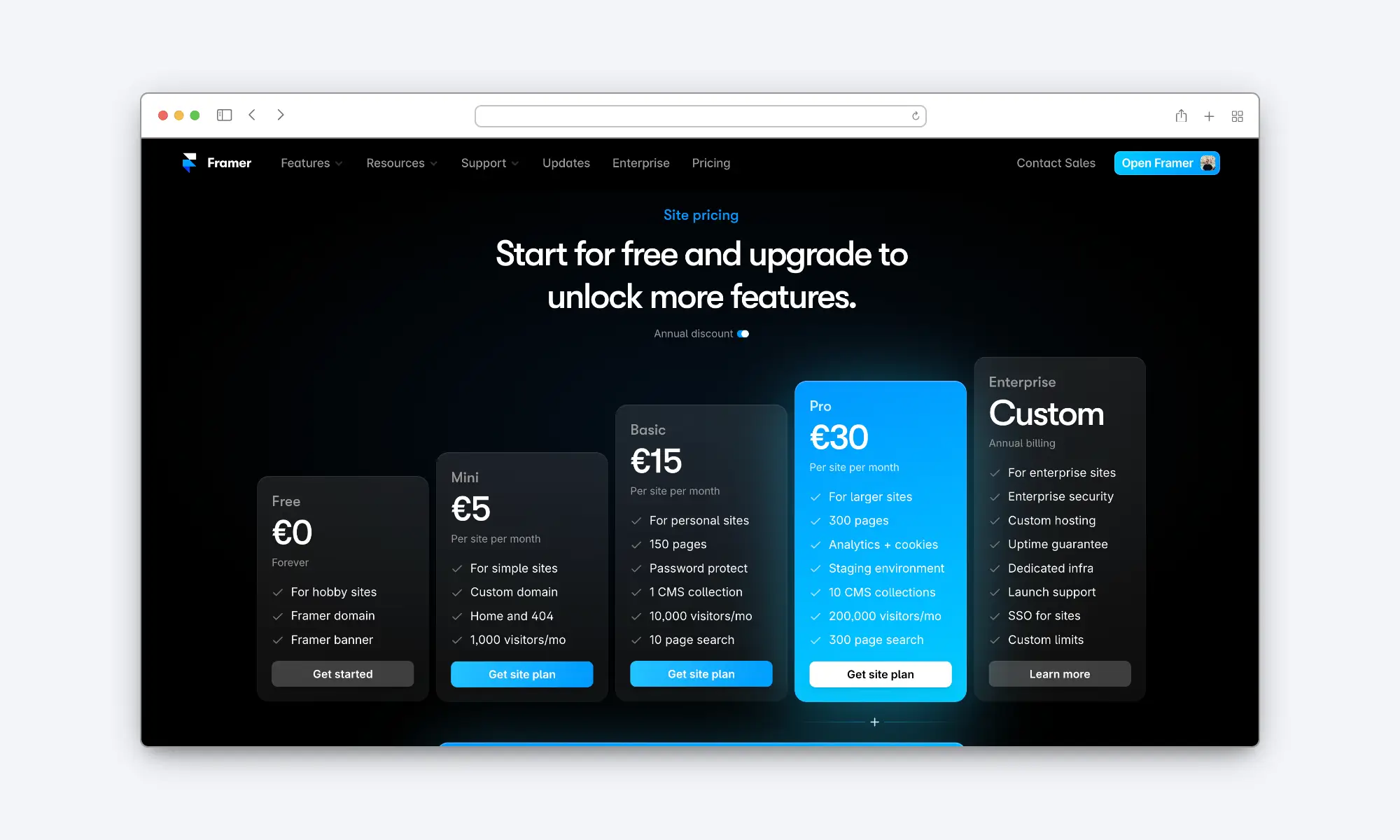
Here’s a breakdown of Framer pricing tiers:
Free Plan
Even though this is the starter plan for your website, it still gives you access to 90% of all the functionalities available.
For example, you can:
Build and publish a website.
Have a website with an unlimited number of pages.
Have up to 10 CMS collections.
However, this plan has its drawbacks:
You can’t connect a custom domain.
There’s a hard limit on the number of monthly visitors.
You can’t remove the “Made in Framer” banner.
Thanks to these characteristics, it’s the perfect plan for:
Hobby projects
→ This plan is perfect for exploring the platform or creating hobby projects. For example, I use this exact plan for all my templates and free resources.
Clients’ projects
→ This plan is perfect for freelancers/agencies wanting to build clients’ projects without paying for premium packages.

Mini Plan - $5 per site per month
The mini plan allows for up to one page and no CMS collections.
However, you can connect a custom domain and remove the Framer banner, making it perfect for:
Landing pages.
One-page websites.
For example, I hosted my first one-page portfolio using this plan.
Basic Plan - $15 per site per month
Need a somewhat big website? The basic plan is for you.
This plan allows up to 150 pages and 1 CMS collection, making it perfect for blogs, portfolios, and most small-medium business websites.
On top of that, you also get access to:
Built-in search feature
→ The built-in search component is handy for a blog or CMS collection. However, this plan only allows you to search up to 10 pages.
Basic CDN (Content Delivery Network)
→ Simply put, a CDN will make your website load faster.

Pro Plan - $30 per site per month
The Pro plan unlocks all features available.
It allows for a website with unlimited pages, 10 CMS collections, staging, versioning, and so much more!
This plan allows for a lot of flexibility. It’s the perfect choice if you have more significant websites, need to integrate analytics, or require more bandwidth to sustain all the traffic you receive!
This plan is what I have on this website to sustain all the different CMS collections I have and all the traffic I receive.
Enterprise Plan
This plan allows for custom functionalities and custom pricing.
As the name suggests, it’s the perfect plan for big enterprises that need custom features and have big budgets.
Pricing Wrap-Up
Overall, the pricing is more than fair.
In general, the pricing is somewhat lower than what you’d have to pay for a similar Webflow plan or managed WordPress hosting.
On top of that, Framer offers a localised pricing plan - ensuring everybody gets fair pricing based on the value of their currency.
One thing to notice, though, is that Framer’s limits on monthly visitors are somewhat tight for the first three pricing tiers.
This can force smaller websites to upgrade to more premium plans to handle all the traffic, even if they don’t need more functionalities.
Further Reading: Framer Pricing Explained: Which Plan Is Right For You?
How To Get Started With Framer
Now that we’ve discussed the good, the bad, and the ugly of Framer, let’s see how you can get started with the platform in 3 simple steps.
1. Sign Up For A Free Account
The first step to getting started with Framer is to sign up for a free account.
Creating one doesn’t require any credit card, and it allows you to create as many projects as you want.
On top of that, the free account also gives you access to 90% of all Framer’s functionalities, making it the perfect option to safely explore the platform.

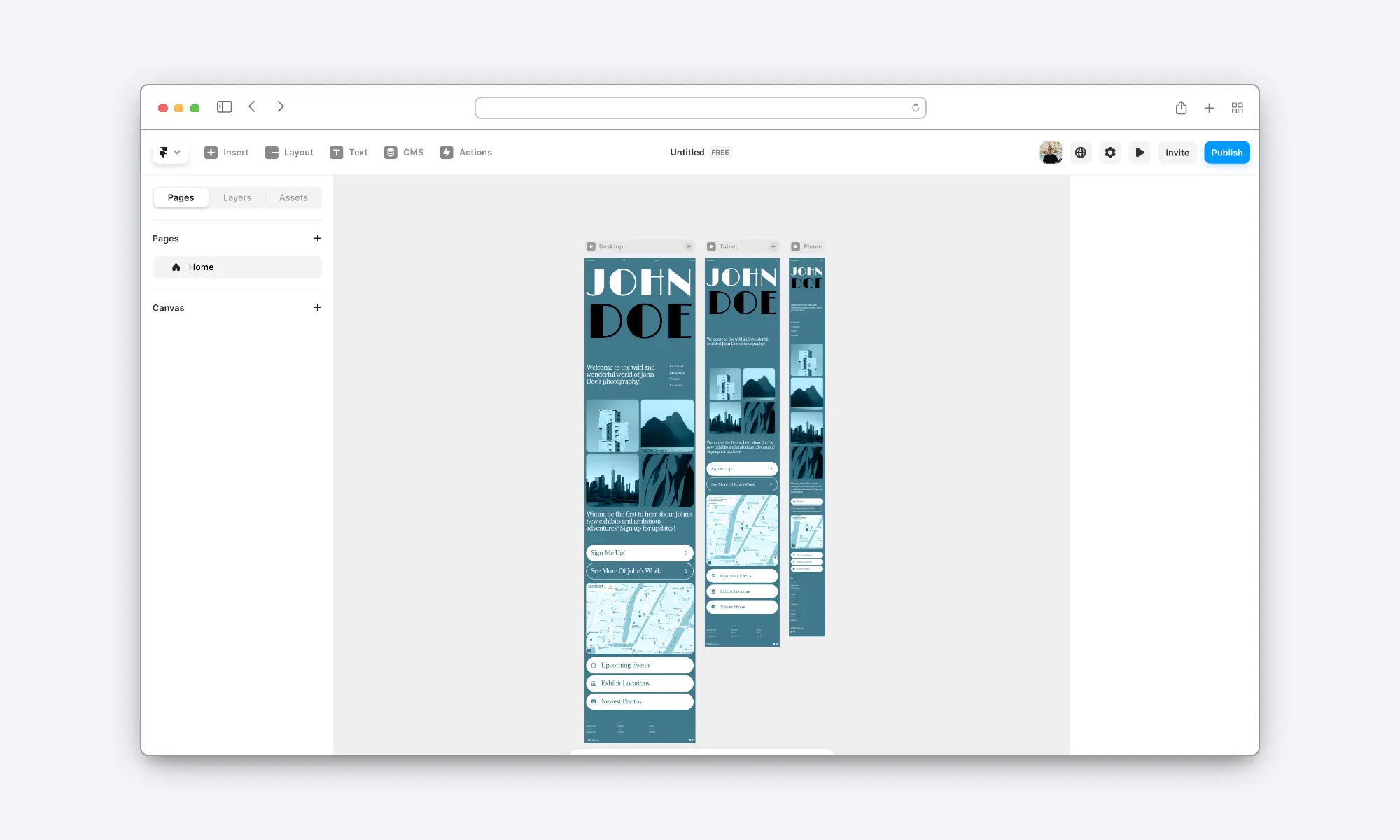
2. Build Your First Project
Now that you have a free account, it’s time to learn the basics by building a simple project.
To do that, I highly encourage you to check out this tutorial from the Framer’s Academy that will guide you through creating a simple yet fantastic website.
Once you’ve done that, you can also continue to look around the academy to get a taste of all the main functionalities
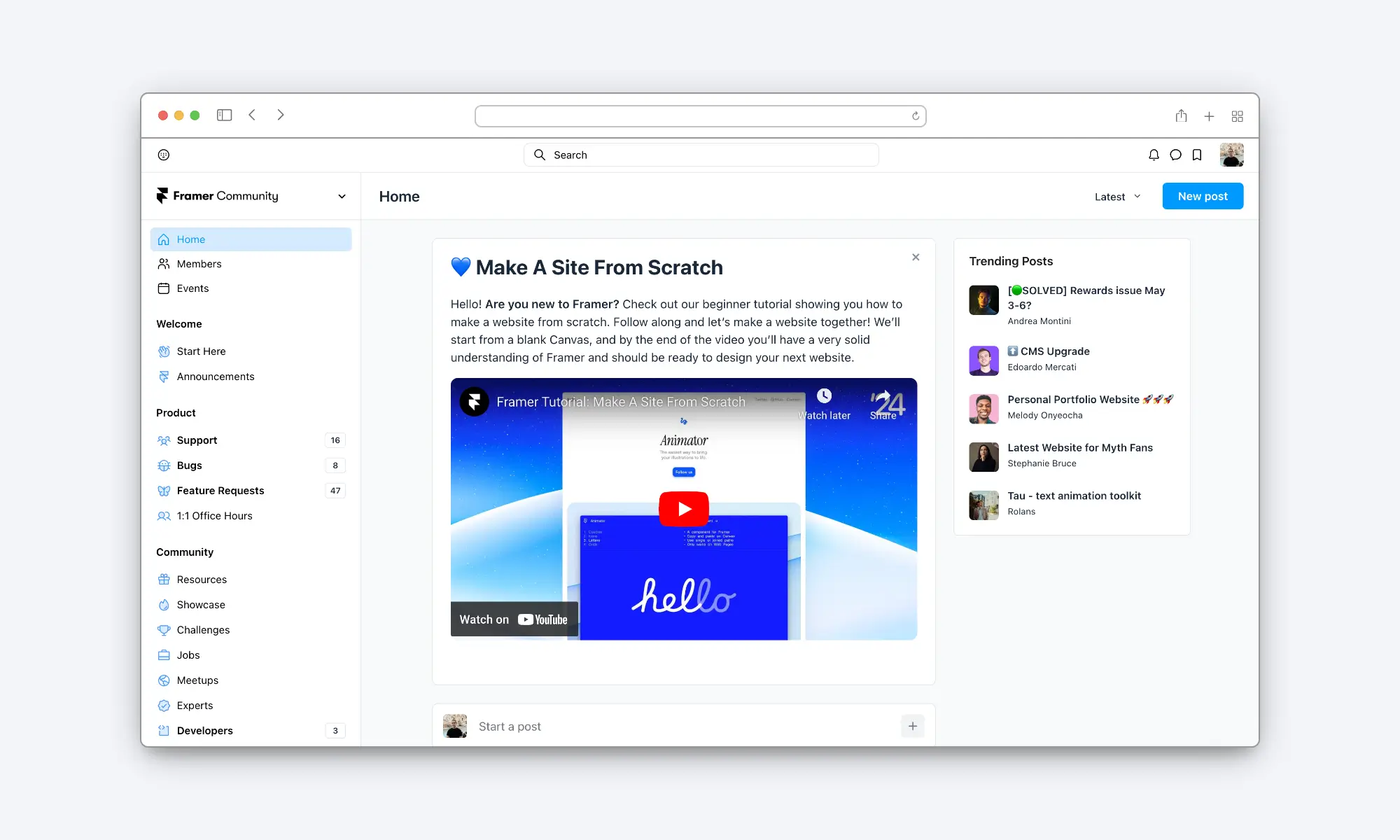
3. Join The Community
Remember when I told you about the awesome Framer community? Now it’s your turn to join it for free and introduce yourself.
Whether you have a doubt, find a bug, or just want to showcase your work, the official community is the perfect place.
FAQs
Now, let’s quickly go over some questions you might have before deciding to commit to Framer.
1. Is Framer Easy To Learn?
Yes, Framer is easy to learn. Framer was purposefully built to be extremely easy to use for people who are not familiar with the world of web development.
On top of that, the Framer team has also put together a terrific collection of resources in their academy that anybody can use to learn the basics of the platform.

2. What Programming Language Does Framer Use?
Framer is unique in the way it builds websites.
Instead of relying on HTML, CSS, and JavaScript - like any other CMS - it uses a more recent and advanced programming language called React.
This choice allows Framer websites to be lightning-fast compared to CMS. However, there’s a tradeoff.
Due to how they’re implemented, Framer websites cannot be exported to HTML and CSS for self-hosting.
3. Do You Need To Know How To Code To Use Framer?
No, you don’t need to know how to code to use Framer.
You can build anything you want in Framer without knowing anything about HTML, CSS, or any other programming language.
But for those who know how to use React, Framer also allows you to add custom code components and overrides to further enhance the platform’s capabilities.
4. Who Is Framer For?
Framer is fantastic if you want to build a stunning and functional website in no time and without the need for any technical knowledge.
It works exceptionally well for web designers, marketing teams, startups, small-medium businesses, hobbyists, and many more!
But if you want to build a website with more complex business logic built in, then Framer is probably not for you.
On top of that, Framer is also not ideal for e-commerce stores and membership sites.
5. What Are Some Examples Of Framer Websites?
As mentioned in the introduction, Framer already powers websites for some big brands across various industries.
Here are some of the best examples I could find:
→ Dribbble is the go-to hub for designers to share their work for auto-promotion and network with fellow creatives.
→ Thanks to Framer, Dribbble’s design team is now able to ship pages in record times without the need for engineers or developers!
→ Contra is a commission-free marketplace for freelancers that is taking over the freelance space.
→ Contra’s collaboration with Framer for a landing page resulted in a 65% increase in branded clicks!
→ Mollies is a payment infrastructure that currently empowers 200,000 businesses across the globe, from startups to enterprises.
→ The website runs entirely on Framer and features 7,000+ pages!
→ 1. Superhuman is an AI-powered email tool that drastically reduces people’s time handling emails.
→ Thanks to Framer’s ease of use, 85% of the entire website was done by the design and the marketing team!
→ Zapier is the most used automation tool on the market.
→ Thanks to Framer’s short learning curve, Zapier’s team built and shipped their new brand guidelines in less than one week (with the help of only two editors!).

Do I Recommend Framer?
After having used Framer almost daily for a year now, I think you can already guess my answer:
Yes, I strongly recommend Framer.
I firmly believe it’s the best website builder out there and also the one with the shortest learning curve (especially for web designers).
While it lacks some functionalities, it’s evolving quickly, and many big brands already see its potential.
It’s also the perfect tool for freelancers and agencies, as you can build all your projects entirely for free before handing them over to the client.
So, choose Framer if:
✅ You’re a web designer who wants a website builder similar to the tools he already knows.
✅ You want to go from design to website in no time.
✅ You’re a freelancer/agency that offers web design as a service.
✅ You have zero technical knowledge but still want to develop a beautiful website.
✅ You want to create the best animations and interactions on the market.
✅ You want to get up and running quickly.
✅ You want a lightning-fast website.
But don’t choose Framer if:
❌ You want to build an e-commerce store.
❌ You want to build a complex membership site.
❌ You want to integrate complex business logic.
Get 3 Months Free!
I’m happy to see you’ve decided to give Framer a shot.
As an official partner of the platform, I can get you three free months on a Pro subscription plan.
All you have to do is:
Sign up for a free Framer account using this link.
When you decide to upgrade to a Pro plan, use my promo code (partner25proyearly) at checkout.
That’s it. See you inside the community!
Thanks for reading!
- Luca




